В предыдущей статье мы говорили об основных концептах Python-библиотеки Plotly. Сегодня рассмотрим, как создавать и обновлять фигуры, макеты (layout) и трейсы (trace) в Plotly, а также размещение графиков рядом друг с другом.
Фигура в виде словаря (dict)
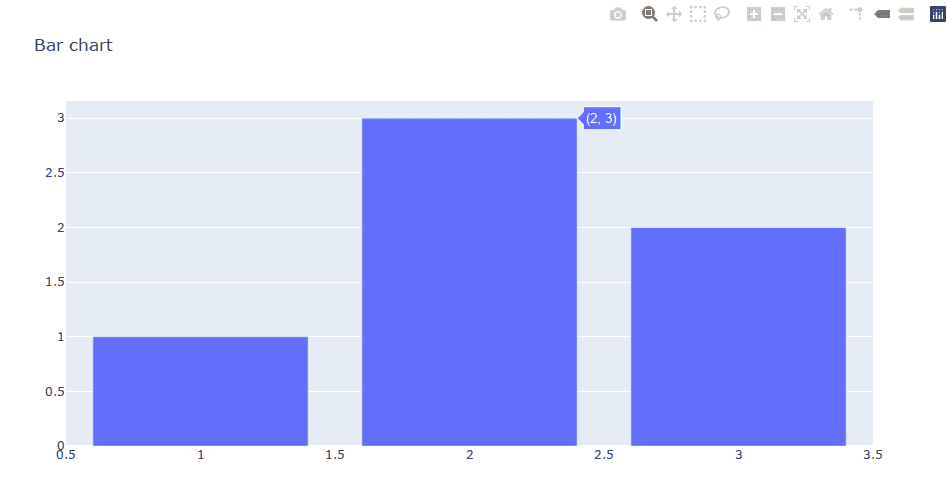
На самом низком уровне фигуры Plotly могут быть представлены в виде словаря (dict). Чтобы отрисовать фигуру, заданную в виде словаря, используйте модуль plotly.io. Ниже представлен Python-код для построения столбчатой диаграммы (bar).
fig = dict({
"data": [{"type": "bar",
"x": [1, 2, 3],
"y": [1, 3, 2]}],
"layout": {"title": {"text": "Bar chart"}}
})
import plotly.io as pio
pio.show(fig)

Фигура в виде графических объектов (dict)
В модуле plotly.graph_objects есть специальные объекты под названием graph objects (графические объекты). Эти объекты также могут быть использованы для представления фигур, и они имеют некоторые преимущества перед словарями:
- Графические объекты обеспечивают точную проверку данных. Если указывается недопустимое имя свойства или его значение, будет вызвано исключение с понятным описанием проблемы;
- Графические объекты имеют документацию Python с полной справкой по API. Поэтому без проблем можно узнать о доступных свойствах прямо в среде разработки;
- Доступ к свойствам графических объектов можно получить как с помощью поиска по ключу в словаре (например,
fig ["layout"]), так и через точечный вызов (например,fig.layout); - Графические объекты поддерживают вспомогательные функции более высокого уровня для обновления уже построенных фигур (
.update_layout(),.add_trace()и т. д.); - Конструкторы классов могут принимать аргументы, что делает запись более короткой и читабельной:
Передача аргументов Использование словарей go.Figure(layout_title_text=»The Title») dict(layout=dict(title=dict(text=»The Title»)))) - Графические объекты поддерживают методы отрисовки (
.show()) и экспорта (.write_image()) фигур. Поэтому не придётся дополнительно импортировать модульplotly.io.
Вот так в Python выглядит та же столбчатая диаграмма, но только с использованием графических объектов:
import plotly.graph_objects as go
fig = go.Figure(
data=[go.Bar(x=[1, 2, 3], y=[1, 3, 2])],
layout=go.Layout(
title=go.layout.Title(text="A Figure Specified By A Graph Object")
)
)
fig.show()
Когда использовать графические объекты
Рекомендуемый способ построения фигур — это использование модуля Plotly Express. «Под капотом» данный модуль создает графические объекты.
Однако некоторые типы фигур не могут быть построены с помощью Plotly Express. К ним, например, относятся 3D-фигуры mesh (сетка) и isosurface (изоповерхность). А некоторые фигуры слишком сложно будет создать в Plotly Express (разные типы графиков на одном графическом окне, сооосные объекты или фасеточные графики с разными типами данных).
Во всех остальных случаях лучше использовать Plotly Express, поскольку создание фигур может занимать 1 строчку кода, а не от 5 до 100 с использованием графических объектов.
Plotly Express
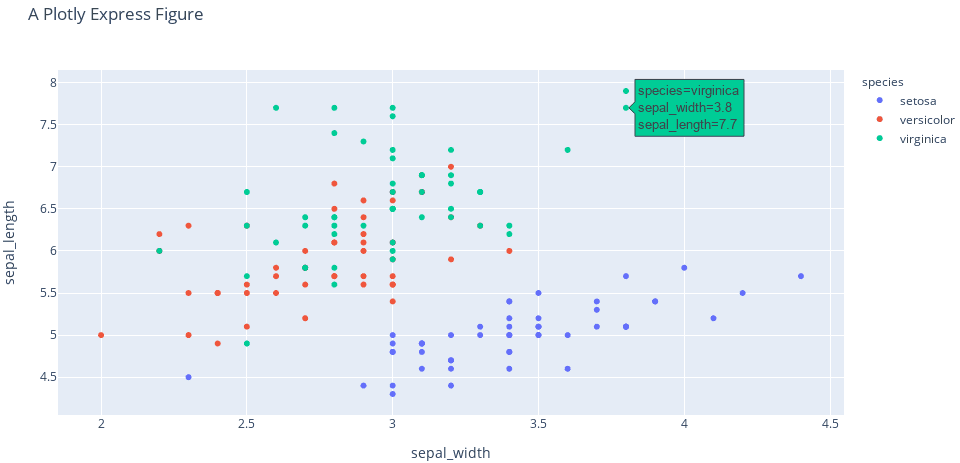
Plotly Express — это высокоуровневый API для визуализации данных. С помощью него можно создавать графические объекты вызовом соответствующих функций. Ниже код на Python показывает, как построить диаграмму рассеяния с помощью Plotly Express.
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df,
x="sepal_width", y="sepal_length",
color="species",
title="A Plotly Express Figure")
fig.show()

Создание графических окон
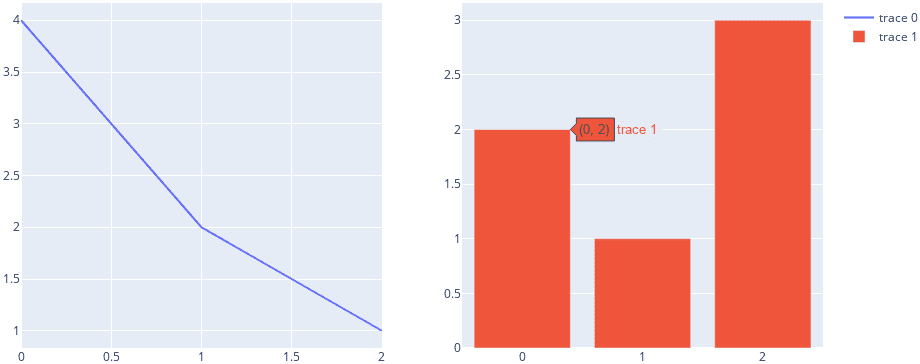
Порой требуется отрисовать графики рядом друг с другом. На каждый график выделяется свое графическое окно (subplot). А чтобы разместить несколько графиков на одном окне используется функция make_subplots, в которой нужно указать количество строк и столбцов. Результат работы этой функции можно рассматривать таблицу, где в ячейку вставляется график. Пример кода на Python будет выглядеть следующим образом:
from plotly.subplots import make_subplots import plotly.graph_objects as go fig = make_subplots(rows=1, cols=2) fig.add_trace(go.Scatter(y=[4, 2, 1], mode="lines"), row=1, col=1) fig.add_trace(go.Bar(y=[2, 1, 3]), row=1, col=2) fig.show()

Добавление трейсов (traces)
В прошлый раз мы упомянули, что каждый график с данными ассоциирован со своим трейсом (trace) в корневом атрибуте data. Новый трейс может быть добавлен с помощью метода add_trace (см. пример выше). Этот метод принимает графический объект и добавляет этот объект к фигуре. Можно также использовать метод append_trace, который не возвращает объект фигуры.
Как показано в примере выше, метод add_trace также принимает номер строки и столбца, если график нужно отрисовать в ячейке make_subplots.
Более удобный способ добавления трейсов
В качестве альтернативы методу add_trace можно использовать add_{trace}, где вместо {trace} нужно вставить тип трейса. Тогда не нужно импортировать модуль plotly.graph_objects. Например, ту же самую фигуру с двумя графиками на одной линии, в Python можно построить следующим образом:
from plotly.subplots import make_subplots fig = make_subplots(rows=1, cols=2) fig.add_scatter(y=[4, 2, 1], mode="lines", row=1, col=1) fig.add_bar(y=[2, 1, 3], row=1, col=2) fig.show()
Обновление макета (layout)
Макет layout может быть обновлён с помощью метода update_layout. О том, что включается в layout, вы можете посмотреть здесь. Код на Python для обновления заголовка и размера шрифта:
fig = go.Figure(data=go.Bar(x=[1, 2, 3], y=[1, 3, 2]))
fig.update_layout(title_text="Using update_layout() With Graph Object Figures",
title_font_size=30)
fig.show()
Обновление трейсов
Так же как и layout, трейсы могут быть обновлены с помощью метода update_traces. Обновлять трейсы можно как все сразу, так и на выбор. Чтобы обновить только определённые трейсы, нужно указать значение аргумента selector. Например, пусть имеется 4 трейса:
from plotly.subplots import make_subplots
fig = make_subplots(rows=1, cols=2)
fig.add_scatter(y=[4, 2, 3.5], mode="markers",
marker=dict(size=20, color="LightSeaGreen"),
name="a", row=1, col=1)
fig.add_bar(y=[2, 1, 3],
marker=dict(color="MediumPurple"),
name="b", row=1, col=1)
fig.add_scatter(y=[2, 3.5, 4], mode="markers",
marker=dict(size=20, color="MediumPurple"),
name="c", row=1, col=2)
fig.add_bar(y=[1, 3, 2],
marker=dict(color="LightSeaGreen"),
name="d", row=1, col=2)
тогда изменить цвет для всех столбчатых диаграмм можно, прописав:
fig.update_traces(marker=dict(color="RoyalBlue"),
selector=dict(type="bar"))
Кроме того, можно обновлять данные напрямую вызовом атрибутов:
fig = go.Figure(data=go.Bar(x=[1, 2, 3], y=[1, 3, 2])) fig.data[0].marker.line.width = 4 fig.data[0].marker.line.color = "black"
О визуализации данных в Plotly, а также о том, как на реальных примерах Data Science использовать полученные визуальные представления для дальнейшей подготовки и обработки, вы узнаете на специализированном курсе «VIP: Визуализация данных на языке Python» в лицензированном учебном центре обучения и повышения квалификации IT-специалистов в Москве.