Даже статические графики помогают Data Sciеntist’y лучше разобраться с данными для анализа, а интерактивные графики полезней вдвойне. Сегодня мы расскажем о Python-библиотеке с простейшим интерфейсом — Pygal. Читайте далее: построение древовидных карт, столбчатых и круговых диаграмм, а также применение стилей оформления в Pygal.
Данные о больных COVID-19 в США
В качестве данных для визуализации возьмём датасет от New York Times, который содержит информацию о случаях заражения COVID-19 в штатах США с января по сентябрь. Данные постоянно обновляются — к старым значениям прибавляются новые. Поскольку он выложен в открытый доступ на Github, то его можно получить, передав ссылку в функцию read_csv:
import pandas as pd
df = pd.read_csv("https://raw.githubusercontent.com/nytimes/covid-19-data/master/us-counties.csv")
#
date county state fips cases deaths
0 2020-01-21 Snohomish Washington 53061.0 1 0
1 2020-01-22 Snohomish Washington 53061.0 1 0
2 2020-01-23 Snohomish Washington 53061.0 1 0
3 2020-01-24 Cook Illinois 17031.0 1 0
4 2020-01-24 Snohomish Washington 53061.0 1 0
... ... ... ... ... ... ...
[576582 rows x 6 columns]
Отображение интерактивных графиков в Jupyter
Pygal отображает графики на HTML-странице, а интерактивность получается за счет JavaScript. Если вы используете Jupyter или другой графический терминал IPython, то интерактивные графики можно получать прямо в нем. Если же нет, то придётся сохранять результаты в виде HTML-файлов и смотреть в браузере.
Авторы Pygal предоставляют код на JavaScript, поэтому нам нужно только лишь добавить ссылки на него в тэге <script>. Ниже представлен шаблон HTML, где в {render_chart} мы будем вставлять полученные графики.
base_html = """
<!DOCTYPE html>
<html>
<head>
<script src="http://kozea.github.com/pygal.js/javascripts/svg.jquery.js"></script>
<script src="https://kozea.github.io/pygal.js/2.0.x/pygal-tooltips.min.js""></script>
</head>
<body>
<figure>
{rendered_chart}
</figure>
</body>
</html>
"""
А для того чтобы в Jupyter отобразить график, который сохранен в виде HTML-страницы, нужно прописывать следующее:
from IPython.display import display, HTML display(HTML(base_html.format(rendered_chart=PYGAL_CHART)))
Вместо PYGAL_CHART мы будем ссылаться на графики Pygal.
Столбчатая диаграмма
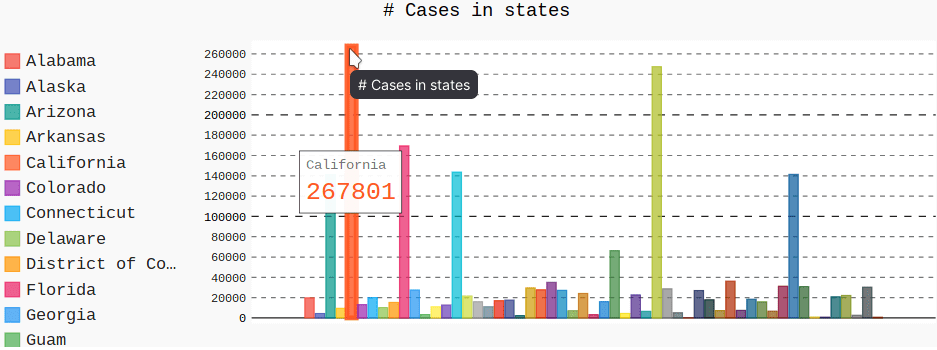
Построим столбчатую диаграмму (bar chart) в Pygal. Поскольку нас интересует последние данные за сентябрь, мы сгруппируем их по штатам и возьмём максимальное количество случаев заражения. Вот так выглядит код на Python:
max_per_state = df.groupby('state')['cases'].max()
А чтобы получить график в Pygal требуется только две операции: создать соответствующий объект класса и вызвать метод add. Столбчатые диаграммы создаются через класс Bar. Поскольку метод add принимает в качестве аргументов заголовок и его значение, а не объект Series, то мы в цикле будем добавлять штат и количество случаев заражений. Код на Python выглядит следующим образом:
import pygal bar = pygal.Bar(height=300) bar.title = '# Cases in states' [bar.add(state, cases) for state, cases in max_per_state.items()] display(HTML(base_html.format(rendered_chart=bar.render(is_unicode=True))))
В итоге, получилась информативная столбчатая диаграмма, в которой при наведении на столбец появляется информация о штате и среднем количестве случаев заражения, а при наведении на штат из списка слева подсвечивается соответствующий столбец.
Если же вам требуется горизонтальная столбчатая диаграмма, просто вызывайте HorizontalBar вместо Bar.

Круговая диаграмма
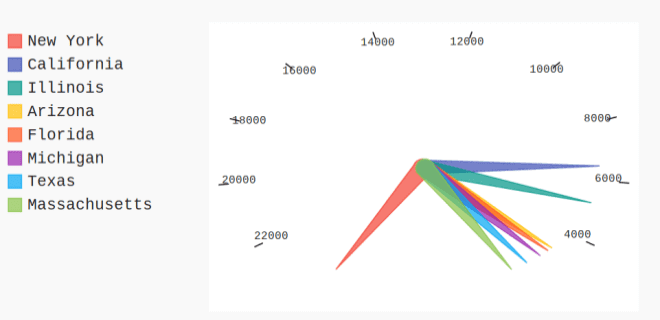
Не менее полезной окажется круговая диаграмма (pie chart), например, когда нужно наглядно показать соотношение характеристик.
Для примера выберем в датасете первые 10 штатов, которые имеют самые высокие показатели заражения. Для этого просто сортируем в порядке убывания полученную в ходе группировки max_per_state. Вот так выглядит Python-код:
sort_by_cases = max_per_state.sort_values(ascending=False)[:10]
В Pygal круговая диаграмма имеет название Pie, поэтому выполняем все то же самое, что и в прошлый раз: создаём объект класса и вызываем метод add:
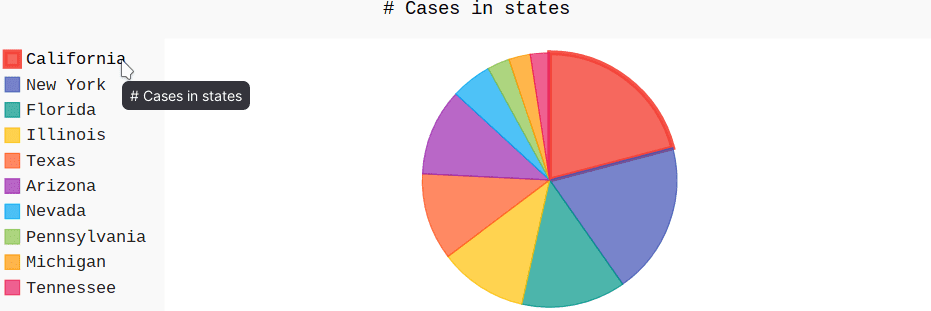
pie_chart = pygal.Pie(height=300) pie_chart.title = '# Cases in states' [pie_chart.add(state, cases) for state, cases in sort_by_cases.items()] display(HTML(base_html.format(rendered_chart=pie_chart.render(is_unicode=True))))

При наведении на саму диаграмму появляется информация о штате и среднем значении, при наведении на элемент списка подсвечивается соответствующая область.
Древовидная карта
В двух предыдущих случаях мы анализировали характер заражения только по штатам. Но в каждом штате есть округа, поэтому хотелось бы посмотреть и на них. Для этого пригодится древовидная карта (Tree map) — метод отображения иерархических данных с использованием вложенных фигур, обычно прямоугольников [1].
Сгруппируем данные по штату и округу, а затем создадим специальный словарь defaultdict, в котором ключом будет являться штат и значением — список словарей dict. Каждый такой словарь в списке будет иметь ключ (label) — округ, значение (value) — количество случаев заражения. После этого мы сортируем в порядке убывания все эти словари. В Python это выглядит следующим образом:
from collections import defaultdict
county_dict = defaultdict(list)
for place, cases in state_county.items():
state = place[0]
county = place[1]
county_dict[state].append({'label': county, 'value': cases})
for key in county_dict.keys():
county_dict[key].sort(key=lambda x: x['value'], reverse=True)
# полученнный словарь выглядит так:
>>> county_dict['New York']
[{'label': 'New York City', 'value': 247384},
{'label': 'Nassau', 'value': 46643},
{'label': 'Suffolk', 'value': 46387},
...]
Обязательным условием является название ключей и значений — label и value, иначе Pygal не сможет отобразить график. Осталось только отрисовать древовидную карту. Для этого напишем следующий код на Python:
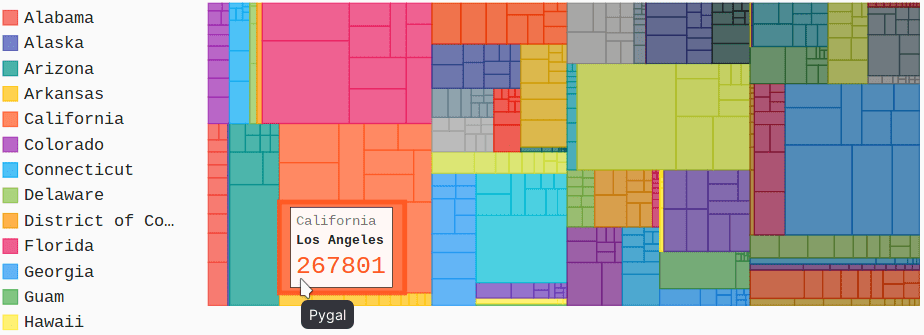
treemap = pygal.Treemap(height=300) [treemap.add(key, value[:10]) for key, value in county_dict.items()] display(HTML(base_html.format(rendered_chart=treemap.render(is_unicode=True))))

Стили в Pygal
Все вышеперечисленные диаграммы были построены в базовом стиле Pygal. Однако можно воспользоваться другими 22 стилями, которые сделают диаграмму более тёмной или светлой. Эти стили хранятся в модуле style, для применения которых их следует указать в аргументе графика. Например, вот так в Python применяется стиль TurquoiseStyle к круговой диаграмме:
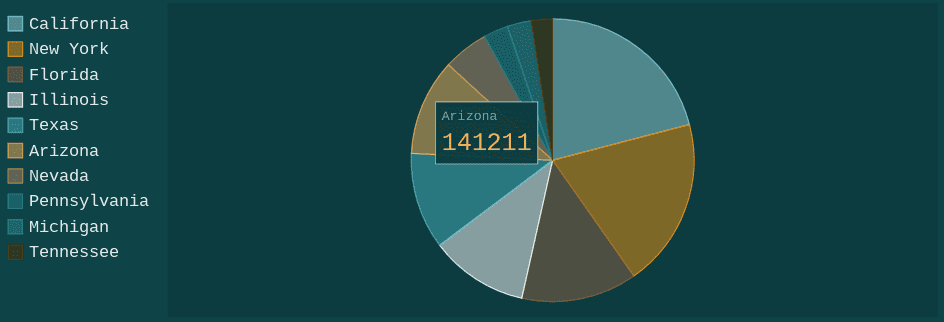
pie_chart = pygal.Pie(height=300, style=pygal.style.TurquoiseStyle) [pie_chart.add(state, cases) for state, cases in sort_by_cases.items()] display(HTML(base_html.format(rendered_chart=pie_chart.render(is_unicode=True))))

Если вы знаете CSS, то можете самостоятельно настроить стили под себя, добавив уникальности своим интерактивным Data Science графикам.
Ещё больше подробностей о том, какие диаграммы можно строить для визуализации данных на реальных примерах Data Science, вы узнаете на специализированном курсе «VIP: Визуализация данных на языке Python» в нашем лицензированном учебном центре обучения и повышения квалификации IT-специалистов в Москве.