Plotly — один из самых богатых Python-инструментов визуализации данных для Data Science. В этой статье мы расскажем вам об основных концепциях библиотеки Plotly: структура фигур, корневые атрибуты (data, layout, frames), позиционирование, отрисовка в декартовых системах координат, а также связь между Dash и Plotly.
Фигура — это данные в JSON
За отрисовку фигур (диаграмм, карт, рисунков и т.д.) ответственна библиотека Plotly.js языка JavaScript, но знать его совсем не нужно. Фигуры представляются данными в формате JSON (JavaScript Object Notation), который по структуре мало чем отличается от словаря (dict) в Python. Доступ к ним возможен через вызов класс plotly.graph_objects.Figure.
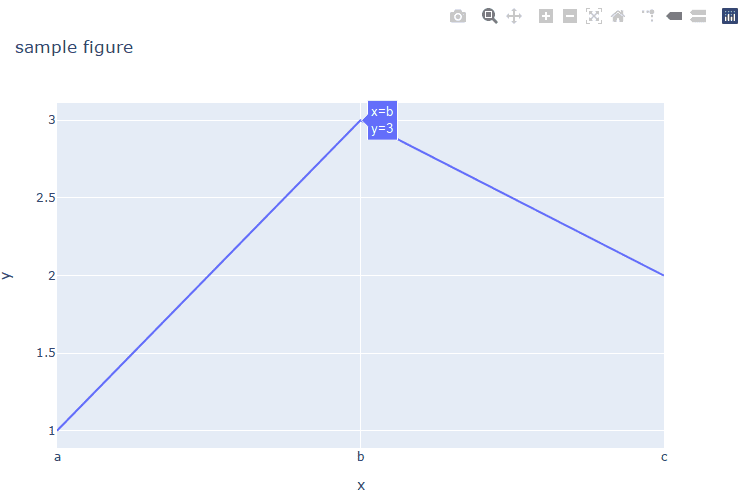
Чтобы посмотреть структуру в формате JSON, нужно использовать print(fig), а fig.show() отрисует саму фигуру, как это показано в Python ниже.
[gist id=»2f97e65349d1d9476bd9c22ef9d03c2e»]

Фигуры в виде дерева атрибутов
Поскольку фигура представляется в JSON, то доступ к атрибутам осуществляется за счет полного прописывания пути. Например, запись layout.width обращается к ширине (width) макета (layout). Если же значением какого-либо атрибута является список (list), а не словарь, то используются квадратные скобки — layout.annotations[].text.
Для изменения значений атрибутов можно либо просто передать им новое значение, либо использовать методы обновления. Вот так в Python выглядят оба способа для изменения шрифта:
fig.layout.title.font.family="Open Sans" fig.update_layout(title_font_family="Open Sans")
В Plotly есть три корневых атрибута: data, layout и frames.
Корневой атрибут data
Первый корневой атрибут data имеет значением список словарей. Эти словари называются traces (трейс). Они имеют следующие характеристики:
- Каждый trace имеет один из 40 типов (type) фигур. В примере выше данным типом выступал scatter (диаграмма рассеяния);
- Каждый trace отрисовывается на своём собственном графическом окне (sublot);
- Трейс может иметь одну легенду, за исключением круговой диаграммы (pie) и воронкообразного графика (funnel chart);
- Некоторые типы фигур поддерживают непрерывные цвета, которые ассоциируются с цветной полосой. Цвета таких фигур могут изменяться напрямую, либо через атрибут coloraxis в layout.
Корневой атрибут layout
Второй корневой атрибут layout имеет значением словарь. Данный атрибут ответственен за расположение и настройки не связанных с данными частей фигуры. К этим частям относятся:
- Размеры и координаты фигуры;
- Макетные параметры фигуры: шаблоны, шрифты, цвета, метки при наведении;
- Заголовок и легенда;
- Графические окна для расположения в них трейсов. Для каждого типа будет свои атрибуты:
- xaxis, yaxis, xaxis2, yaxis3 и т.д. для диаграмм в декартовой системе координат,
- scene, scene2, scene3 и т.д. для 3D-графиков,
- ternary, ternary2, ternary3, polar, polar2, polar3, geo, geo2, geo3, mapbox, mapbox2, mabox3 и т.д. для тернарных, полярных и географических окон;
- Не относящиеся к данным метки, которые могут быть расположены в «макетных» координатах (о них ниже) или в двумерной декартовой системе координат:
- аннотации,
- формы (линии, прямоугольники и т.д.),
- рисунки;
- Элементы управления, которые могут быть расположены в макетных координатах и которые могут запускать функции Plotly.js при взаимодействии с пользователем:
- меню обновлений (updatemenus): кнопки, выпадающие списки, переключатели и т.д.,
- слайдеры (sliders).
Корневой атрибут frames
Третьим корневым атрибутом является frames, чьи значения представляются списком словарей. Эти словари соответствуют кадрам в анимированном графике. Каждый кадр содержит свой собственный атрибут данных, а также другие параметры. Анимация обычно запускается и управляется с помощью элементов управления, определённых в layout.sliders и/или layout.updatemenus.
Позиционирование макетных координат
Различные компоненты Plotly поддерживают атрибуты x и y, которые определят положение. К таким атрибутам могут относиться, например, layout.xaxis.domain, layout.legend.x или layout.annotation[].x.
Позиционирование в макетных координатах не соответствует экранному в пикселах. Макетные координаты — это доли, которые приходятся на компоненты. Например, если 2 графика занимают половину пространства, тогда каждому приходится по 1/2 доли. Макетные координаты определяются двумя характеристиками:
- Начальными координатами: (0,0) в (
layout.margin.l,layout.margin.b); - Шириной и высотой: (1,1) в (
layout.width-layout.margin.r,layout.height-layout.margin.t).
Значения макетных координат может быть меньше 0 и больше 1, тогда они относятся к областям в пределах границ фигуры.
Декартовая система координат
Наиболее часто используемый тип графических окон (subplots) Plotly — это двумерные графики в декартовой системе координат. Фигуры таких окон поддерживают атрибуты xaxis и yaxis, значения которых должны относиться к соответствующим частям фигуры. Например, xaxis=»x» и yaxis=»y» (значения по умолчанию) отрисовывает трейс на пересечении осей, которые определены в layout.xaxis и layout.yaxis. А вот трейс с xaxis=»x2″ и yaxis=»y3″ соответствует layout.xaxis2 и layout.yaxis3. Атрибуты layout.xaxis и layout.xaxis2 могут быть не прописаны явно, это значит, что они имеют значения по умолчанию.
Оси X и Y имеют свой тип (type), который может быть представлен:
- Непрерывными значениями (type=»linear», type=»log»)
- Временными значениями (type=»date»), что соответствует датам
- Категориальными значениями (type=»category», type=»multicategory)
Что насчет Dash?
Dash — открытый Python-фреймворк для построения веб-приложений с поддержкой визуализации данных. Все построенные фигуры Plotly могут быть запросто интегрированы в Dash-приложение. Вы можете ознакомиться со встраиванием фигур в Dash вот здесь.
Ещё больше подробностей о визуализации данных в Plotly на примерах реальных задач Data Science, вы узнаете на специализированном курсе «VIP: Визуализация данных на языке Python» в лицензированном учебном центре обучения и повышения квалификации IT-специалистов в Москве.